Что такое индексный файл index.html
Когда вы создаёте веб-страницы в редакторе кода, таком как Visual Studio Code, Sublime Text, вам необходимо создать index.html, потому что эта страница выполняет важную работу. Создание первой страницы index.html считается лучшим методом веб-разработки.
Итак, что такое страница index.html и почему она имеет значение? В этой статье рассказывается о index.html и о том, почему вы всегда должны создавать эту страницу при создании веб-сайта.
Содержание
- Что такое index.html?
- Как создать страницу index.html
- Вывод
Что такое index.html?
Index.html — это первая HTML-страница, которую вы создаёте при создании веб-сайта. HTML (язык разметки гипертекста) помогает структурировать текст и другие элементы на веб-странице. Страница index.html — это страница по умолчанию, которую видит посетитель веб-сайта, если не указана другая страница, которую часто называют «домашней страницей».
Например, если вы вводите URL-адрес, такой как https://careerkarma. com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
Если вы знаете точный адрес страницы, которую хотите просмотреть, например https://careerkarma.com/blog, то сервер направит вас на эту страницу, а не на страницу index.html.
index.html легко распознаётся на большинстве серверов как страница по умолчанию, поэтому многие разработчики предпочитают использовать index.html в качестве имени страницы по умолчанию.
Как создать страницу index.html
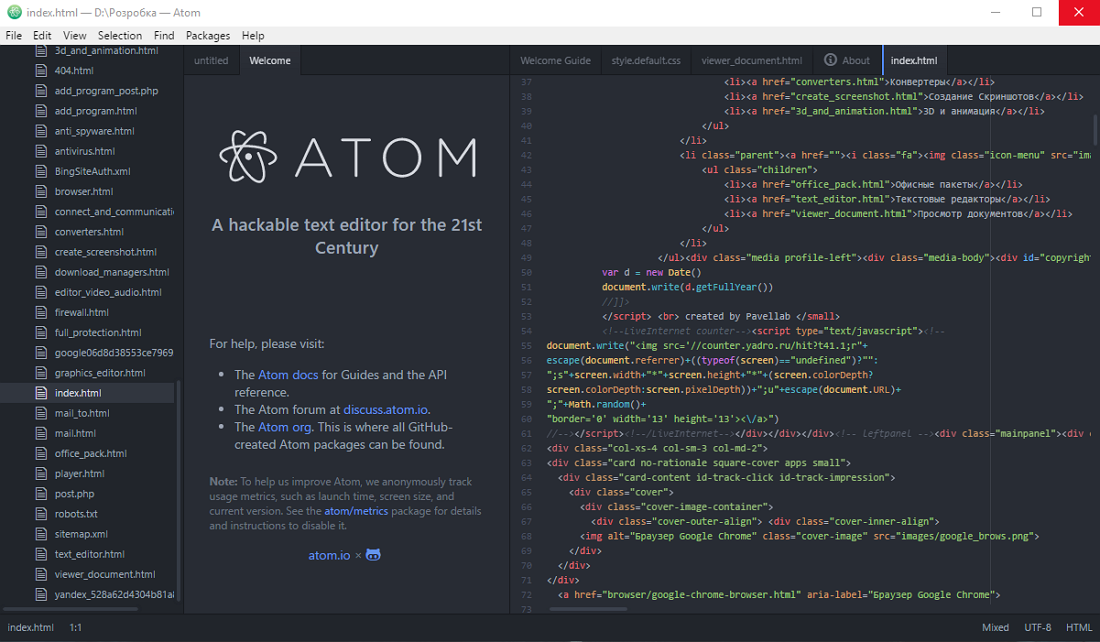
Теперь вы понимаете, что такое страница index.html и почему она важна. Давайте посмотрим, как именно мы можем создать страницу index.html с помощью Visual Studio Code (или VS Code), редактора кода.
Если у вас не установлен VS Code, ознакомьтесь с этим полезным руководством по началу работы с Visual Studio Code.
Начнём с создания нового файла.
На главной панели инструментов VS Code создайте новый файл.
Затем вам будет показан пустой файл кода с таким именем, как «Без названия» или «Без названия-1».
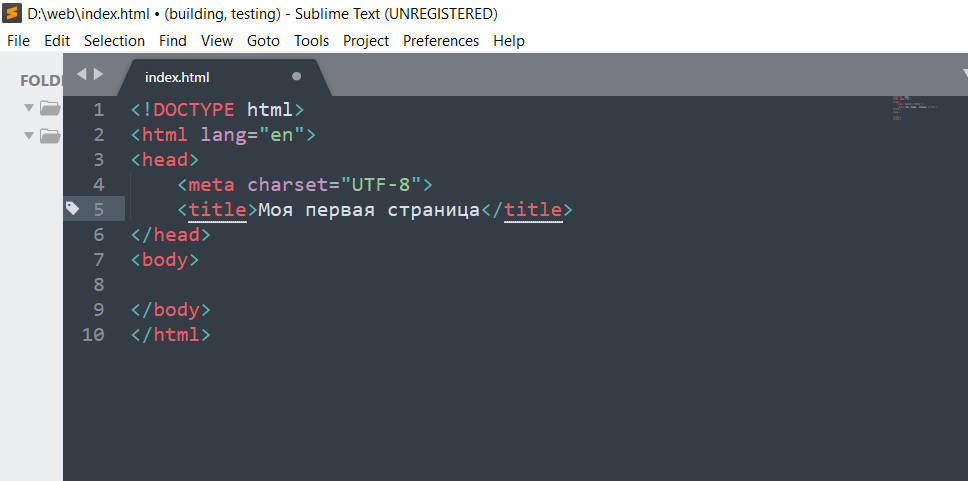
Затем перейдите в «Файл», «Сохранить как» и сохраните имя файла как «index» с типом файла «html».
Теперь вы увидите «index.html» в качестве имени вашего файла.
По умолчанию в файле index.html должно быть несколько элементов. К ним относятся HTML-теги, такие как,и. Вы также должны объявить тип документа, используя «DOCTYPE HTML».
У вас есть страница index.html. Теперь вы можете создавать дополнительные файлы, чтобы оживить ваш сайт.
Вывод
Страница index.html — важная часть вашего веб-сайта. Это страница, которую серверы доставляют клиентам (устройствам), когда пользователи не указывают другую страницу.
Создать страницу index.html в редакторе кода легко. Помните, что вы можете создавать другие HTML-страницы в дополнение к index.html, например, about.html или contact.html.
Включив страницу index.html в свои проекты веб-разработки, вы поможете посетителям вашего сайта иметь хорошо спроектированный сайт и поможете защитить файлы в вашем каталоге от уязвимостей.
Что такое Index.html? Как исправить связанные с ним ошибки? [РЕШЕНО]
HTML проблемы с index.html чаще всего связаны с повреждением или отсутствием файла Windows. Как правило, решить проблему можно заменой файла HTML. В качестве последней меры мы рекомендуем использовать очиститель реестра для исправления всех недопустимых index.html, расширений файлов HTML и других ссылок на пути к файлам, по причине которых может возникать сообщение об ошибке.
Ниже вы также можете найти последние версии файлов для %%os%% (и для других версий ОС). Если в настоящее время необходимая вам версия index.html недоступна для загрузки, вы можете запросить её копию, нажав на кнопку Request (Запрос) ниже. В нашей обширной базе представлены не все версии файлов; в этом случае вам следует обратиться к Microsoft.
Настоятельно рекомендуется выполнить проверку и убедиться в том, что файл был размещён в правильном каталоге. Тщательно следуйте настоящим инструкциям, чтобы устранить возникающую ошибку, связанную с файлом index.
| index.html Описание файла | |
|---|---|
| Ext: | HTML |
| Софт: | Windows |
| Версия программного обеспечения: | 10 |
| Разработчик программного обеспечения: | Microsoft |
| Имя: | index.html (Загрузить) |
| Размер: | 112 |
| Базовый файл ОС: | Windows 10 |
| Тип MIME: | text/html |
Продукт Solvusoft
Загрузка
WinThruster 2023 — Сканировать ваш компьютер на наличие ошибок реестра в index.![]() html
html
Windows
11/10/8/7/Vista/XP
Установить необязательные продукты — WinThruster (Solvusoft) | Лицензия | Политика защиты личных сведений | Условия | Удаление
HTML
index.html
Идентификатор статьи: 156177
Index.html
1
Выберите ОС
Windows 10
2
Application
Windows
⟩
| Имя файла | ID | Размер файла | Загрузить | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| + index.html | 6dca055e60a421a6beec986c65006eb9 | 112.00 B | |||||||||||||||||||||
| |||||||||||||||||||||||
Типичные ошибки Index.html
Проблемы, возникающие с index.html и Windows, включают:
- «Ошибка: index.html. «
- «Отсутствует файл Index.html.»
- «index.html не найден.»
- «Не удалось загрузить index.html. «
- «Ошибка регистрации Index.html. «
- «Ошибка во время выполнения: index.html. «
- «Ошибка загрузки index.html.»
Ошибки index.html, связанные с Windowss, часто возникают во время установки программного обеспечения, связанного с index.html, во время завершения работы или запуска Windows или во время загрузки драйвера устройства, связанного с Microsoft. Важно документировать, когда возникают проблемы index.html, так как это помогает устранять проблемы Windows (и сообщать в Microsoft).
Причины ошибок в файле Index.
 html
htmlПроблемы index.html вызваны поврежденным или отсутствующим index.html, недопустимыми ключами реестра, связанными с Windows, или вредоносным ПО.
В частности, проблемы index.html возникают с:
- Запись index.html повреждена или недопустима.
- Вредоносные программы заражены и повреждены index.html.
- index.html злонамеренно удален (или ошибочно) другим изгоем или действительной программой.
- Другая программа находится в конфликте с Windows и его общими файлами ссылок.
- Поврежденная установка или загрузка Windows (index.html).
Определение файла INDEX.HTML | ПКМаг
Имя файла по умолчанию для домашней страницы веб-сайта (также используется INDEX.HTM). Названная соответствующим образом домашняя страница служит индексом для основных страниц сайта, каждая из которых может ссылаться на любое количество других страниц и так далее. Ввод URL-адреса, такого как www.computerglossary. com, аналогичен вводу www.computerglossary.com/index.html.
com, аналогичен вводу www.computerglossary.com/index.html.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в папке «Входящие»
Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и владельцев СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (открывается в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
css — Как мне использовать index.
 html?
html?спросил
Изменено 1 год, 2 месяца назад
Просмотрено 35 тысяч раз
Является ли index.html просто первой страницей среди множества отдельных HTML-страниц, или она должна быть единственной страницей, а остальные страницы представляют собой просто фрагменты внутри нее? И под предполагаемым я подразумеваю, что является наилучшей/наиболее распространенной практикой?
Раньше я думал, что первое, но я только что попробовал использовать HTML5-Boilerplate, и его настройка, похоже, подразумевала второе. Весь этот ужасный мета-материал и импорт (есть ли термин для этого?) находится в index.html, и я не хочу размещать его на каждой отдельной странице. То же самое касается панели навигации и нижнего колонтитула, который есть на каждой странице. И в структуре проекта нет папки html (конечно, я мог бы сделать свою собственную, но я понял, что она мне не нужна). Звучит идеально, если вместо загрузки другой html-страницы я просто оставлю заполнитель и вставлю другой файл, но я не знаю, как это сделать, кроме iframe, что было бы некрасиво. Как будет работать этот подход, если он правильный?
И в структуре проекта нет папки html (конечно, я мог бы сделать свою собственную, но я понял, что она мне не нужна). Звучит идеально, если вместо загрузки другой html-страницы я просто оставлю заполнитель и вставлю другой файл, но я не знаю, как это сделать, кроме iframe, что было бы некрасиво. Как будет работать этот подход, если он правильный?
Если вы не понимаете, я совсем новичок. Я чувствую, что это должен быть общий вопрос, но я не знаю, что такое термин (ы) для этого, поэтому у меня возникли проблемы с поиском. Спасибо
- css
- html
- html5boilerplate
Многие веб-серверы будут иметь «документ по умолчанию», который возвращается, когда вы указываете только путь, а не имя файла. Таким образом, просмотр http://example.com вернет документ по умолчанию из корневого каталога документов этого домена.
Довольно часто документ по умолчанию может называться index.html, index.htm или, если установлен PHP, index.php, но они могут быть и другими именами, в зависимости от конфигурации.
Некоторые сайты состоят из множества настоящих html-файлов, в то время как другие, более динамичные сайты обычно выглядят как , они состоят из множества html-страниц, но на самом деле у них есть только одна страница входа (например, index.php), которая обрабатывает все запросы и генерирует вывод на основе URL-адреса.
HTML5 Boilerplate (при условии, что вы имеете в виду это) описывает структуру сайта. Эта структура в основном состоит из HTML, CSS и JavaScript. Включенный в него index.html представляет собой всего лишь каркас HTML-файла. Он описывает, как должен выглядеть ваш вывод. Как генерируется этот вывод, зависит от вас. Вы можете создать большую папку, полную отдельных файлов HTML, или динамический сайт с одной точкой входа, как описано выше. Документ HTML5, CSS и все остальные элементы внешнего интерфейса интерпретируются браузером, и ему все равно, как был сгенерирован этот контент.
Является ли index.html первой страницей среди множества отдельных HTML-страниц? страниц, или это должна быть единственная страница.
.. Я имею в виду, что такое лучшая/самая распространенная практика?
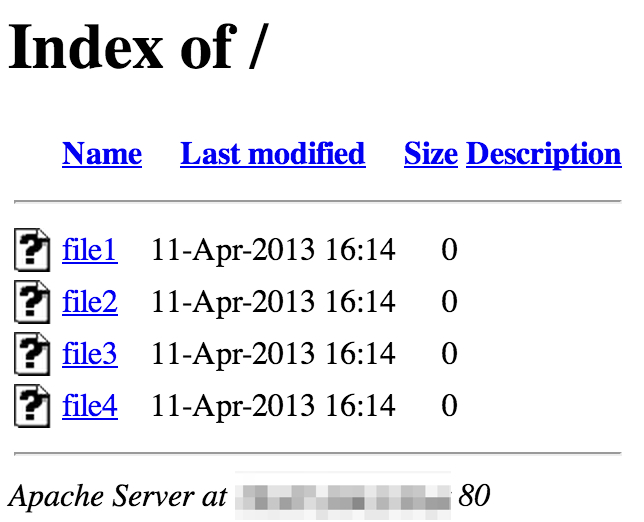
index.html лучше оставить в качестве «домашней страницы» или «целевой страницы». При открытии корневого каталога вашего сайта в браузере index.html будет открыт по умолчанию. Если у вас нет страницы index.html, вы получите список каталогов со всеми вашими файлами на этом сервере (живом или локальном хосте), действуя так же, как файловый менеджер на вашем локальном компьютере.
Весь этот ужасный метаматериал и импорт (есть ли термин для этого?) в index.html, и я не хочу помещать это в каждый одна страница. То же самое касается панели навигации и нижнего колонтитула. на каждой странице.
Это не имеет ничего общего со страницей index.html. Если вы не хотите, чтобы вся ваша навигация, верхний и нижний колонтитулы, скрипты и т. д. повторяется на каждой странице, вам придется использовать PHP (в частности: включает). В противном случае, если вы используете только HTML, вам придется повторять одну и ту же информацию на каждой странице.

 Wallet_ …
Wallet_ … .. Я имею в виду, что такое
лучшая/самая распространенная практика?
.. Я имею в виду, что такое
лучшая/самая распространенная практика?